FC2ブログのサイドメニューに広告バナーを貼る方法
ブログの設定が一通りできたら、
早速お小遣いが稼げる広告バナーを貼ってみましょう。
このページでは忍者AdMaX(クリック広告)を例に
サイドメニューに広告を貼る方法をご紹介しています。
その他の広告も同じように貼る事ができるので、参考にしてみてください。
FC2ブログのサイドメニューに広告を貼る方法
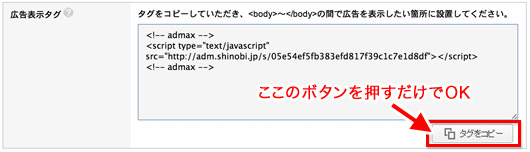
広告タグをコピー
まずは、自分の貼りたい広告バナータグを取得して下さい。
忍者AdMaXの場合、タグをコピーボタンから簡単にコピーする事ができます。

その他の広告バナーでしたらキーボードの[Ctrl]+[A]でタグを全選択した後に、[Ctrl]+[C]でコピーできます。
FC2ブログのサイドメニューに広告を貼る
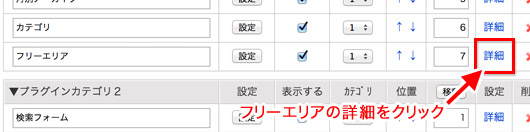
FC2ブログのプラグインの設定へ行って、フリーエリアの「詳細」をクリックして下さい。

(フリーエリアが一覧に無い場合は
ページ上部の「PC用:公式プラグイン追加」から追加できます。)
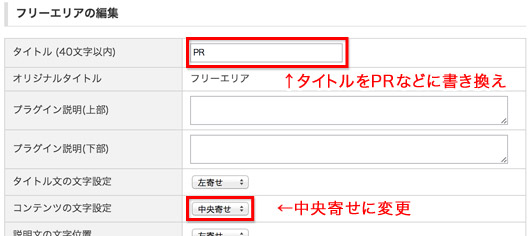
フリーエリアの編集で、以下の部分を変更してください。
- タイトル (40文字以内):「PR」などに書き換え
- コンテンツの文字設定:中央寄せ

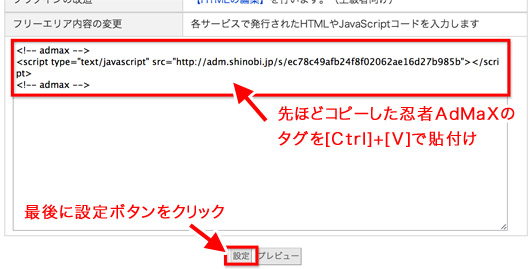
最後に一番下の枠の部分に先ほど取得した広告タグを
キーボードの[Ctrl]+[V]で貼付けて下さい。

広告タグが貼れたら「設定」ボタンを押して、広告設置完了です!
ブログを確認してみよう
広告タグが貼れたらブログを確認してみましょう。
こんな感じに広告バナーが表示されたでしょうか。

ちなみにこちらは忍者AdMaXの「160×600」の広告です。
広告を貼ったばかりの時は、忍者AdMaXの広告しか表示されませんが、
時間が経てば色々な広告が表示されるようになります。
サイドメニューの広告の貼り方まめ知識
広告バナーのおすすめサイズ
自分のブログのサイドメニューの大きさに合わないバナーを選ぶと、枠からはみでて見栄えが悪いです。
サイドメニューの幅が大きいブログ(2カラム)の場合は横幅300px位、サイドメニューの幅が小さいブログ(3カラム)の場合は横幅160px位までの大きさのバナーを選びましょう。
広告を取得する時に「横幅 x 高さ (px)」と表記されていると思うので、
チェックしてみて下さい。
沢山広告バナーを貼る時のポイント
クリック報酬型広告の場合
連続にべたべた広告を貼ると美映えが悪いので、
記事下、フッター(ページ最下部)などに位置を分けて貼るのが良いです。
記事下に広告を貼る方法はテンプレート(HTML)をいじるのですが、
HTMLが分からない人でもできるように解説しているので、よかったら参考にしてみて下さい。
成果報酬型広告の場合
お小遣いサイトの友達紹介バナーや、アフィリエイト(成果報酬型)広告の場合は、ランキングにして表示してみたり、ちょっとした紹介文や、レビュー記事へのリンクも一緒に添えてみると成果UPに繋がると思います。