コピペで簡単!HTML・CSSでテーブル(表)タグを作る方法

ブログやHPにお小遣いサイトの収入公開や節約の家計簿を載せたり、比較サイトを作る時に便利なHTMLタグがテーブル(表)です。
tableタグって複雑で、初心者にはちょっと難しい所があるのですが、コピー&ペーストで簡単にテーブルが作れる便利なサービスを使えばHTMLを知らない人でも簡単に表が作れちゃいます♪
HTML初心者もコピペで簡単!テーブルタグの作り方
今回ご紹介するテーブルタグの作り方は、
表計算ソフトで作った表をコピー&ペーストするだけでテーブルタグを自動で作ってくれる
「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」という、とてつもなく便利なWEBサービスを使います。
エクセルなどの表計算ソフトお持ちで無い方は、オープンオフィスという無料ソフトや、ソフトを入れなくてもGmailのアカウントがあればネット上で使えるGoogle スプレッドシートを使うのが便利です。
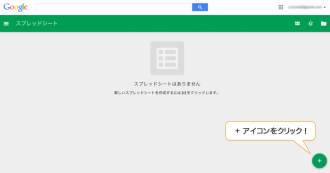
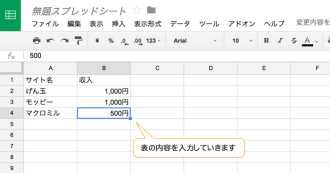
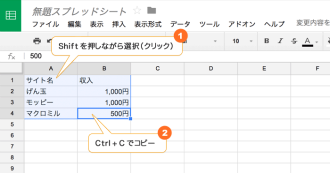
1.まずは表計算ソフトで表を作ろう(Google スプレッドシートでのやりかた)
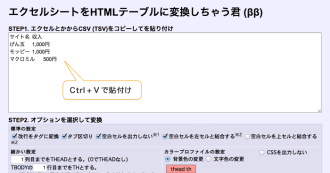
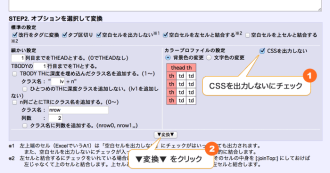
2.コピペでテーブルタグを自動生成!
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)に行って、STEP1.の枠の中に、コピーしておいた表の内容をCtrl+Vで貼り付けましょう。
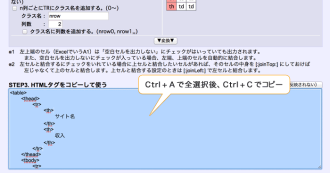
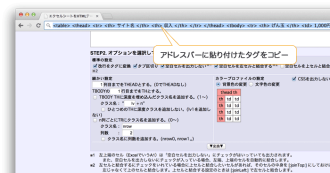
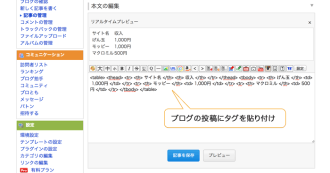
3.アドレスバーで改行を取り除いてブログに貼り付け
CSSでテーブルタグを装飾する方法
テーブルタグは投稿できたけど、ブログを見ると枠とか無いし全然テーブルじゃない!!!という場合は、CSS編集でテーブルタグを装飾してあげましょう。
テーブルのCSSのサンプル
テーブルの色を選んで、右側のコードをCSS編集に貼り付けて下さいね。
テーブルの色: ■ ■ ■ ■ ■ ?
サンプルプレビュー
| thead th | thead th |
|---|---|
| th | td |
| th | td |
| th | td |
CSS編集貼り付けコード
CSSを貼り付ける場所
FC2ブログでしたら、「テンプレートの設定」ページの「スタイルシート編集」に貼り付けてください。貼り付ける場所がわからない場合は、一番下がおすすめです。

PC用はもちろん、スマートフォン用のスタイルシート編集にも同じように貼り付けておいてくださいね。
お小遣いサイトなどのネット収入を記録するならば、表計算ソフトが集計がとりやすくて便利です。今回ご紹介した方法なら自分のお小遣い帳も作れて、ブログのテーブルタグも作れるので一石二鳥!
表を作ってみたいけどなんだか難しそう・・・という方も、やってみれば意外と簡単なので、是非チャレンジしてみてくださいね♪